New emerging business are often mobile first: social networks, neo-banking solutions, eCommerce applications, taxi apps, etc. New business is all about cost efficiency, so going cross-platform to develop a mobile application seems a natural choice. Let's see, what is out there in 2021 and how to choose the right technology.
Welcome, Jane

Jane is our solution architect: she has to decide how to build a new mobile application for learning English language by native speakers. Let's see how she approaches the task.
The application should include rich animations, include wide media capabilities as playing and recording audios, playing videos alongside with subtitles, show static and dynamic images.
The founders also expect that there will be a single team for both Android and iOS applications to minimize the knowledge transfer effort and maximize the team velocity. Going web in future should be an option as well. They also would like to have a relatively easy staffing.

Progressive Web Apps

Jane starts her research. She opens google and searches for something like "mobile web app" and founds an article. It mentions "Progressive Web Apps". What are they?
Progressive Web Apps are basically websites which use special APIs to access the device specific capabilities. Those APIs allow you access local storage, integrate with Push Notifications(on Android) and most importantly live the website in the separate window from the browser and be installed on the user home screen like an actual app.
Sounds not too bad to me. Let's see the pros and cons of PWAs:
Pros
- Single Team 👍
- Only web skills 👍
- Easy to staff 👍
- Web out of the box 👍
Cons
- No Push Notifications on iOS 👎
- Suboptimal UX 👎
- Limited service worker support 👎
- People are searching for apps in stores 👎
Below you can find the table of supporting PWA capabilities in different OSes/Browsers:

Privacy Concerns

Jane is a great solution architect, so she thinks about many aspects of the solution. One of them is privacy. And this is a big benefit of PWAs: they will not be able to track your location in background if you have mistakenly given such permission or forgot to revoke it. It won't be able to record audio in background as well. So, a huge plus.
Hybrid Apps

Jane is not convinced with PWA. The limited support of the push notifications on iOS pushes here to continue the research. Next thing she discovers is a hybrid approach: let's put our website into a WebView in a real native application. Basically, you bundle your mobile web site with all it's html, css and javascript code into the resources of the app. Then you put a WebView inside a root ViewController/Activity of the app and point to those resources.

People will be able to find your application in the Google Play and AppStore, which was not the case for PWA.
If you need any additional capabilities, you can easily add them, as you have an actual app. However, leveraging those capabilities is a popular task among the app developers, so there are frameworks which already solve the problem of implementing them.
The examples include Appcelerator, Ionic, Apache Cordova.
Pros
- High velocity 👍
- True cross platform 👍
- Potentially all the native capabilities are available 👍
Cons
- Suboptimal UX(it's still web!) 👎
- Narrow community 👎
Native Cross-platform

Big downside of the hybrid apps is suboptimal user experience. As it is still a browser in the mobile app, it might feel sluggish and laggy. It's still a concern for Jane, so she checks out how you can get a natively feeling mobile application staying cross-platform at the same time. Those apps are also know as Native Cross-platform frameworks. Jane's options are the following:
- Xamarin
- React-Native
- Flutter
Xamarin

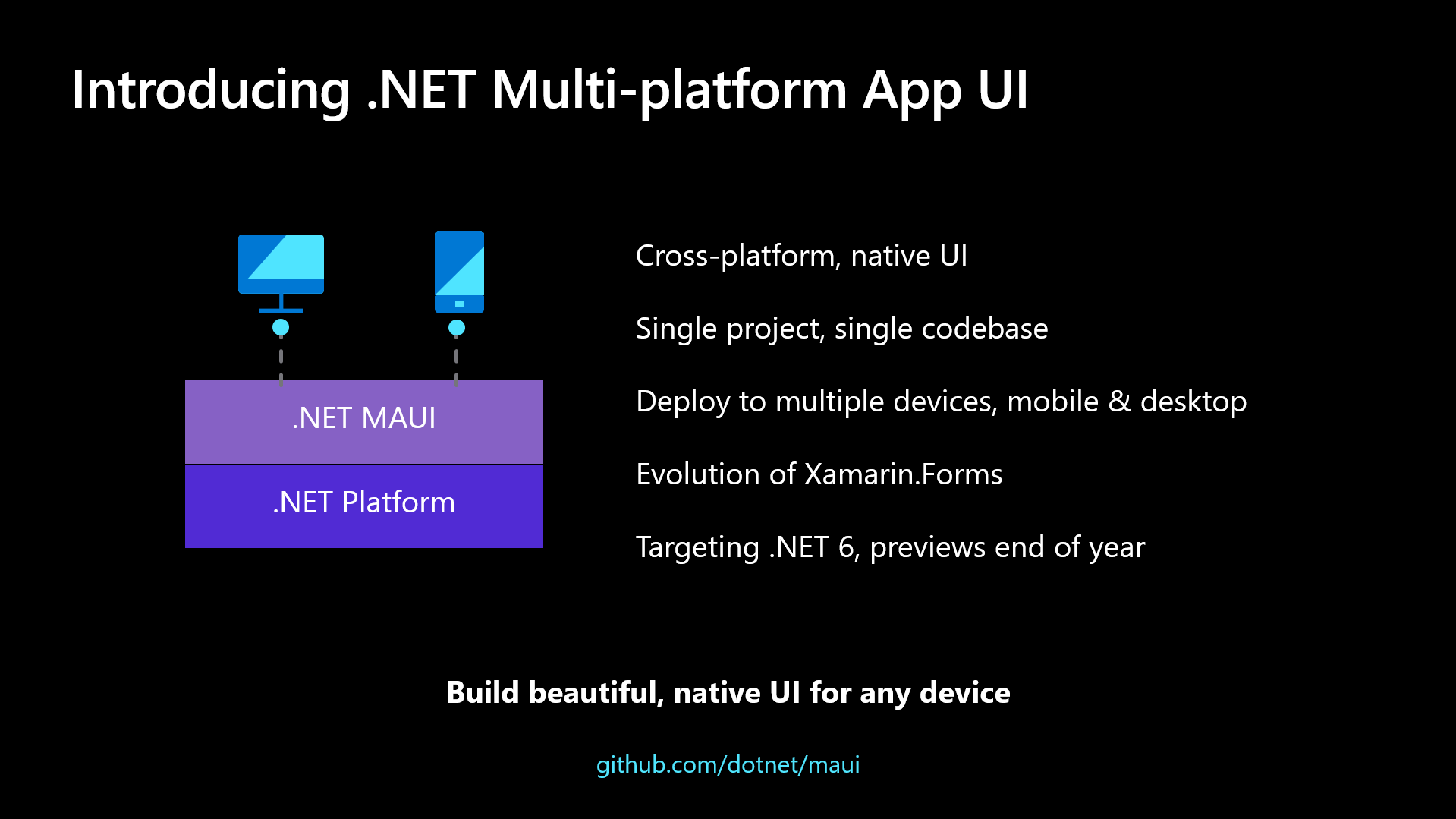
Xamarin is a .NET based solution now owned by Microsoft. Jane heard something about Xamarin Forms and Xamarin, but the difference is still not clear. Xamarin is a way of making the cross-platform application with C# and .NET runtime running in the mobile application. Xamarin Forms is a library for building UI in such applications. Now they both got renamed:
Xamarin Forms -> MAUI
Xamarin -> .NET 5.0

Pros
- Easy to learn for Microsoft technologies-oriented companies 👍
- Truly cross-platform 👍
- Possibility for code sharing with desktop apps 👍
Cons
- custom tooling 👎
- low number of Xamarin-purposed libraries 👎
- Bundle size increased with mono runtime 👎
.NET doesn't sound amazing

Xamarin may sound alright. However Jane continue the research to understand all the options on the table. She finds React-Native.
React-Native

React-Native is built to bring React to mobile development. And it worked really well! According to Bitrise statistics, React-Native has 13% of the market. It is also used by half a million of repositories on Github. React-Native uses Javascript or TypeScript languages for the app development and translate the React-Native views into native views of the particular platform.
The app bundles a JavaScript VM to run JS code for the app logic and UI. If there is a call to the platform API, React-Native bridge makes that happen. With this architecture, you can implement any mobile application, even a mobile game.

Pros
- Wide community 👍
- Used by Skype, Discord, Shopify, Tesla, Artsy etc. 👍
- Usage of React, Live Reload 👍
- Integration with native capabilities 👍
Cons
- Startup time(should be addressed by Hermes JS VM) 👎
- Implementation of app extensions and background work requires native code 👎
- Internal rearchitecture 👎
Flutter

Flutter is an opensource cross platform framework from Google based on Dart language. Unlike React-Native, Flutter uses it's own 2D engine to draw the UI completely omitting native views. This approach provides independence from the OS version the app runs on. Flutter also gets it's Dart code compiled to native code for the release builds so it does not require to bundle the Dart VM. For the deeper Flutter - React-Native comparison, check out my article.
Flutter gained a lot of attention, it's github repo reached 100,000 stars several months ago and the number of apps built with Flutter continue to grow. According to the same Bitrise Statistics, it's already has a 9% share among the builds run on the Bitrise last year which is huge if you take the age of the technology into account.
Pros
- Good performance 👍
- Declarative UI with Hot Reload 👍
- Web support 👍
Cons
- Still unpopular Dart language 👎
- Lack of some tooling(i.e. static security scanners) 👎
Kotlin Multiplatform

Xamarin, Flutter and React-Native provide a way to reuse 99,9% of the code of your application handling network, data storage, UI and business logic. Kotlin Multiplatform provides another angle. KMP believes the UI highly depends on the platform and the device itself(say, a tablet or a web site). However, business logic stays pretty much the same. Why not reuse it in the first place?

So, with KMP you still have two native applications. However, the business logic layer is fully reused. You are open to use whatever you like on the UI though: be it native Android Views, JetPack Compose or SwiftUI for iOS. You can even use Flutter or React-Native for your UI! It will still work perfectly fine with Kotlin Multiplatform. More inspiring examples here.
Pros
- Natural for Android Devs 👍
- Can be read by iOS devs 👍
- Single tooling for Android&iOS 👍
- Shared on Android, iOS & Web 👍
Cons
- Very young technology(Alpha)👎
- Only business logic can be shared, not UI 👎

Decision Tree
So, how do Jane decides what to pick? Here is the thinking process:
- Is it ok to have a mobile website installed from the feature and UX perspective? Then go PWA
- Do you have the majority of the technologies in your company with .NET? Then go Xamarin(.NET 5.0)
- Do you have the majority of your tech with JS/TS stack? Does your UI/logic change every day? Go React-Native.
- Is it ok to share only business logic? Then go Kotlin Multiplatform. Otherwise, go Flutter.

Take aways
- Different options of sharing code
- No one-size-fits-all
- Choose wisely

At last, Jane has her decision tree in place. Now she's ready to present the technology to her's CTO.
Don't forget to smile alright! 🤩
Also, if you liked the article, don't forget to Subscribe to get notified once a new article is published. Sharing the article in your social networks are always welcome as well.
Tell me, what technology do you prefer and why in the comment section 👇

